P.I.P.P.I.
Rendere fruibile un progetto complesso con gli strumenti narrativi più efficaci

P.I.P.P.I è l’acronimo di Programma di Intervento per la Prevenzione dell’Istituzionalizzazione ed è il nome di un programma realizzato dal laboratorio di ricerca FISPPA del Dipartimento di Scienze della Formazione dell’Università di Padova.
Gli obiettivi del progetto sono ambiziosi: aumentare la sicurezza dei bambini e migliorare la qualità del loro sviluppo, innovare le pratiche di intervento nei confronti delle famiglie problematiche e ridurre il rischio di maltrattamento e allontanamento dei bambini dal nucleo familiare d’origine. Un progetto complesso sotto molti punti di vista, prima di tutto quello umano, che deve essere raccontarlo in maniera chiara e facilmente fruibile anche e soprattutto dai non addetti ai lavori. È proprio per questo che siamo stati coinvolti: creare una narrazione in grado di rendere P.I.P.P.I. accessibile a tutti.
Per farlo abbiamo progettato un insieme di strumenti visivi con cui raccontare il programma in maniera attenta e sensibile, senza cadere nei facili sentimentalismi.
Per prima cosa abbiamo lavorato alla creazione del logo, partendo dall’idea di creare uno strumento di facile fruizione, riconoscibile e identificativo.
Successivamente abbiamo realizzato una serie di video interviste al team scientifico, e abbiamo girato l’Italia per raccogliere le testimonianze di chi lavora ogni giorno a contatto con i bambini e con le loro famiglie.




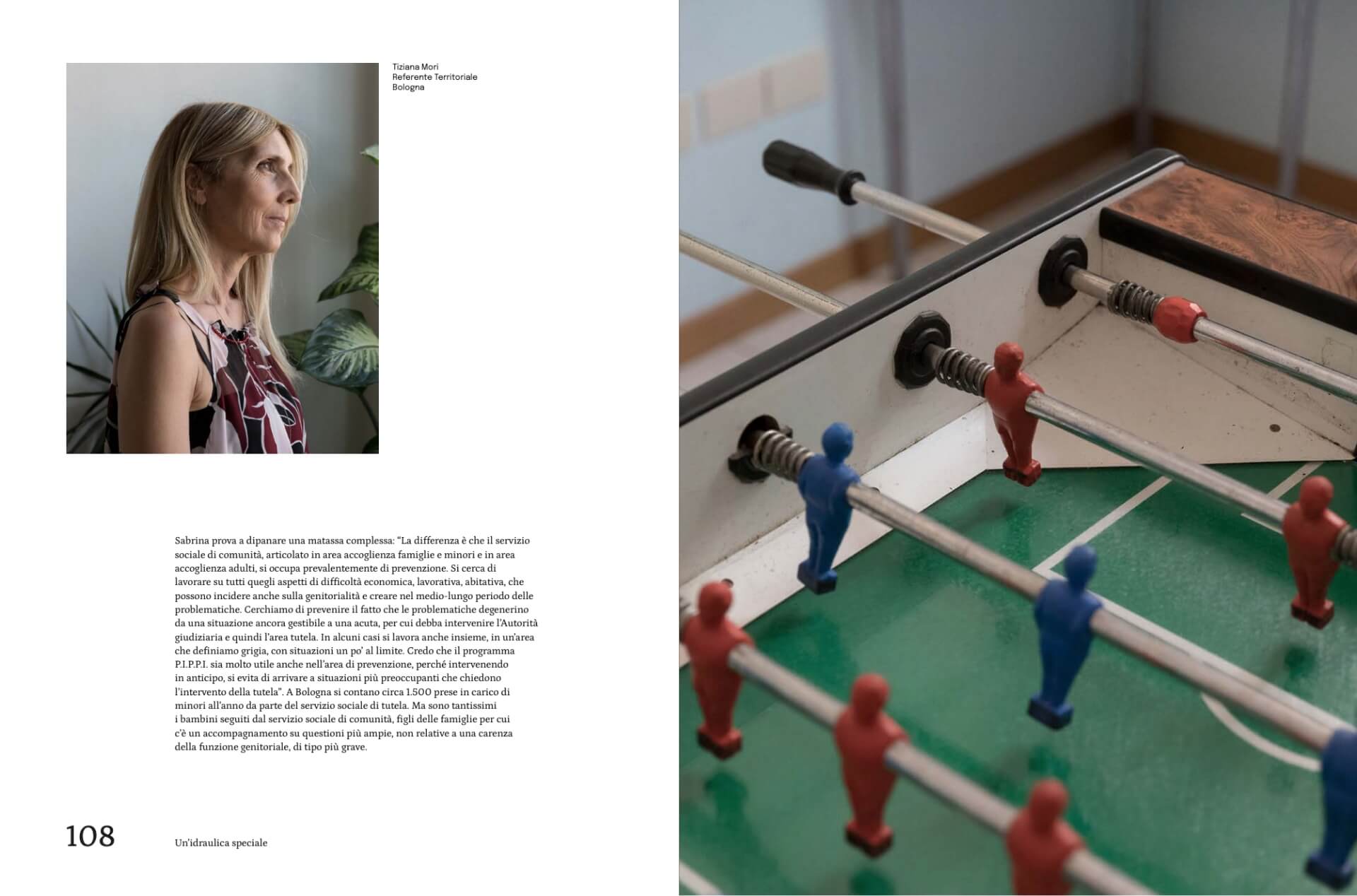
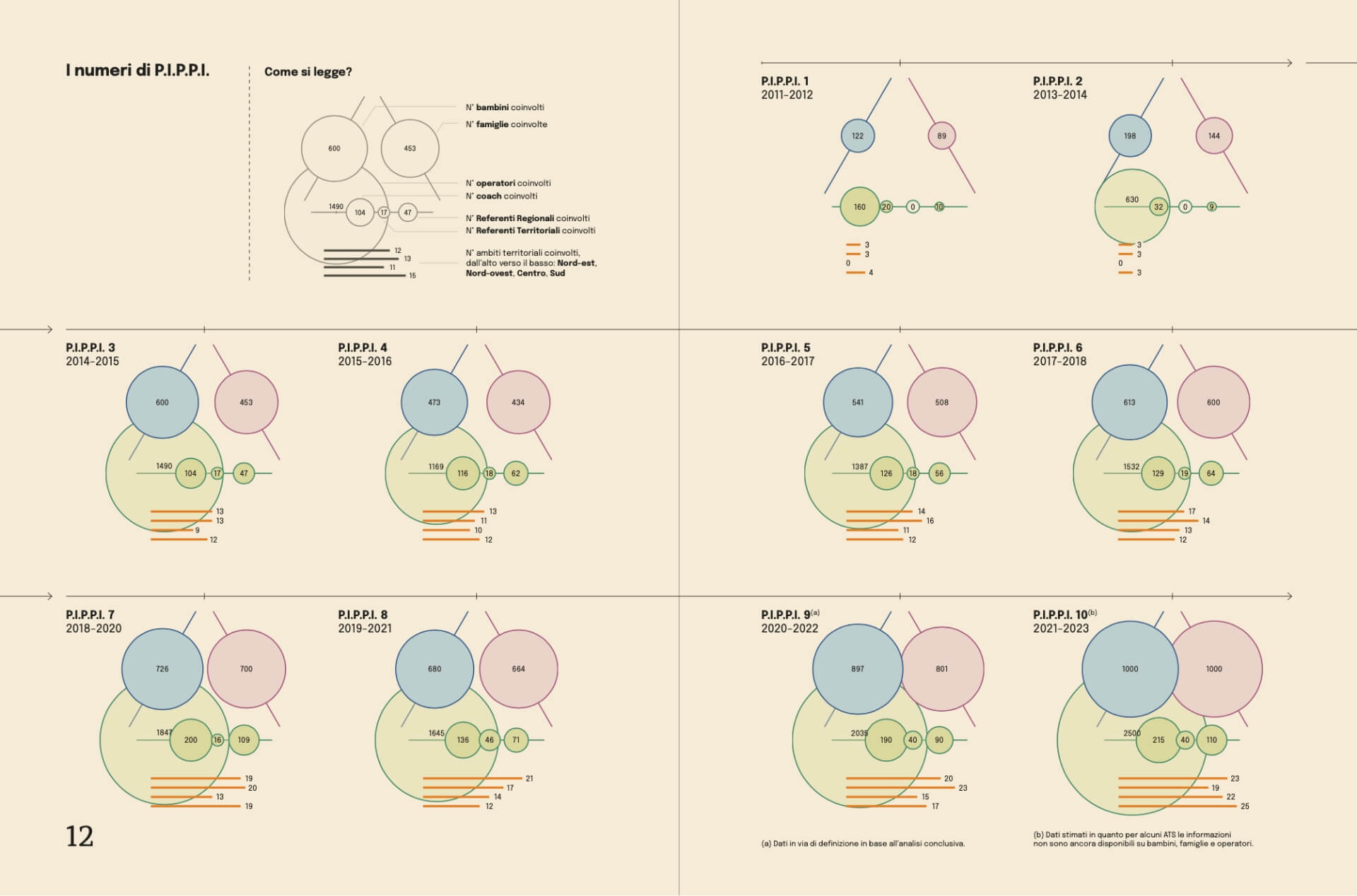
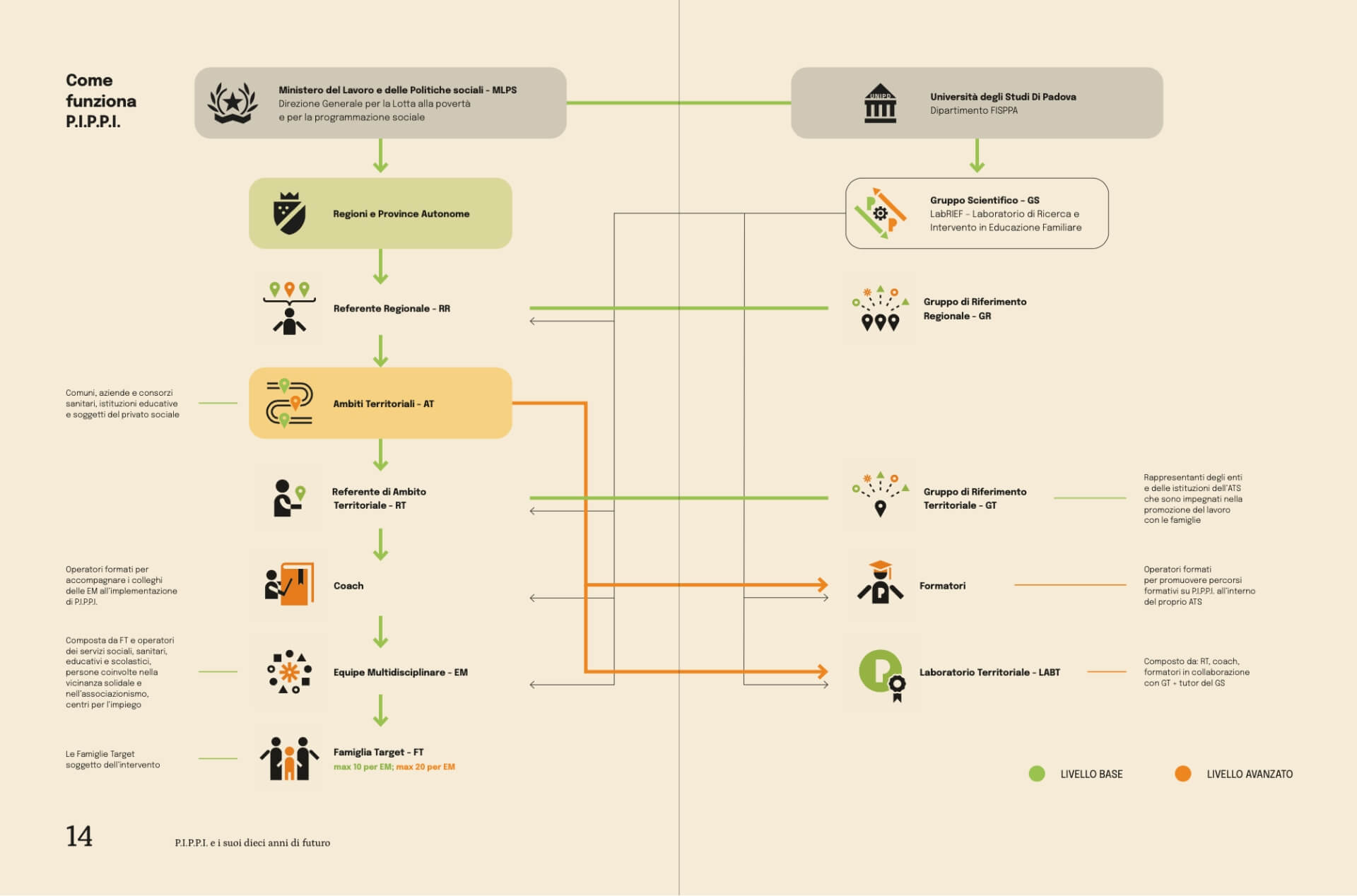
Il progetto, poi, è stato raccontato anche attraverso una pubblicazione in cui i contenuti testuali, il reportage fotografico, il linguaggio iconografico e la data visualization si alternano e si completano, dando vita a una narrazione multisfaccettata ed efficace.







Per concludere, il progetto è stato raccontato anche attraverso un’animazione emozionale, creata appositamente per coinvolgere tutti i pubblici di riferimento, compresi i bambini destinatari dell’intervento.




Art direction: Laura Bortoloni
Progettazione grafica: Sara Paioncini
Video: Alberto Gambato
Fotografie: Matteo de Mayda
Parole: Anna Talami
Illustrazioni: Silvia Compagnino
Data visualizaition: Nilo
Motion: Samuele Grando
Suoni: Enrico Lucchese
