Il nostro approccio all’esperienza utente

Il racconto del progetto sviluppato per Fondazione Cassa di Risparmio di Padova e Rovigo
di Francesco Lucchiari
Disegnare per le persone “vere”
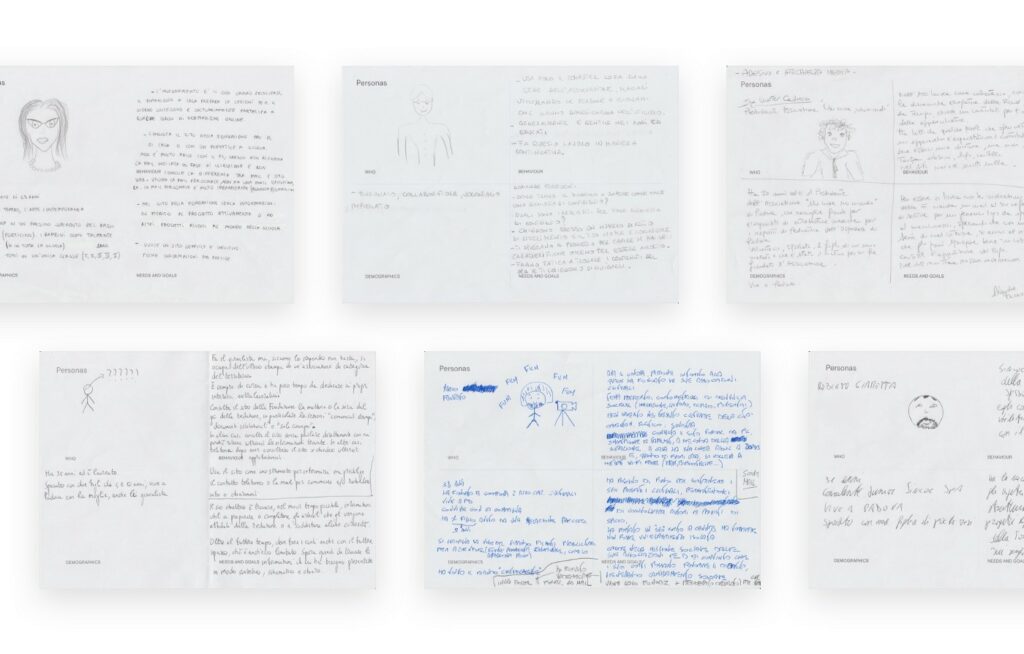
Quando approcciamo un progetto per il web è essenziale pensare prima di tutto a chi sarà l’utilizzatore finale, che problemi potrebbe affrontare, come potrebbe comportarsi e di cosa potrà avere bisogno. Tutte queste possibilità (assumptions, per gli addetti ai lavori) vengono filtrate, analizzate e validate anche tramite la definizione di alcune personas.
Quando approcciamo un progetto per il web è essenziale pensare prima di tutto a chi sarà l’utilizzatore finale, che problemi potrebbe affrontare, come potrebbe comportarsi e di cosa potrà avere bisogno. Tutte queste possibilità (assumptions, per gli addetti ai lavori) vengono filtrate, analizzate e validate anche tramite la definizione di alcune personas.
Le personas altro non sono che un modello archetipale di riferimento, creato per rappresentare i bisogni, le aspirazioni e i comportamenti di un particolare segmento di utenti reali. Nell’esempio di cui vi parliamo in questo articolo le personas sono state delineate aggregando informazioni raccolte attraverso racconti (storie reali) narrati dagli operatori dell’organizzazione, gli esiti di un questionario somministrato agli iscritti alla newsletter e un’analisi dei comportamenti degli utenti nel sito precedente. Per assicurare un costante riferimento alla realtà.
Durante il redesign del sito per la Fondazione Cassa di Risparmio di Padova e Rovigo siamo partiti proprio dalla definizione degli archetipi per comprenderne le necessità. Lavorare bene in questa fase, auspicabilmente, contribuisce a ridurre frustrazioni e percorsi a vuoto successivi.

La definizione delle personas in questo progetto è stata nodale. Per sua definizione una fondazione di origine bancaria annovera una grande articolazione negli stakeholder: destinatari e beneficiari di progetti, aspiranti candidati ai bandi, giornalisti, interlocutori della finanza e della cultura, per citarne solo alcuni. Un universo di persone con esigenze variegate che accede alla piattaforma digitale dell’organizzazione per fare cose molto, molto diverse. Cercare un bilancio o un comunicato stampa, ottenere istruzioni su come usare correttamente il logo della Fondazione, richiedere l’utilizzo di uno spazio, individuare il referente di un determinato progetto, capire come si candida la propria idea a un bando.
Fasce d’età eterogenee, diverse occupazioni e obiettivi, diversi gradi di abitudine e frequenza all’uso di strumenti digitali — l’operatore della parrocchia, l’insegnante della scuola primaria, il volontario dell’associazione culturale, il ricercatore, il visitatore delle mostre promosse dall’ente.
Questo primo step ci ha permesso di comprendere i punti di debolezza nel sito in essere e cosa mettere “al posto giusto” nel suo redesign. Un momento prezioso del percorso è stata la consultazione interna delle varie aree dell’organizzazione in merito alla piattaforma digitale — non va dimenticato il fatto che anche lo staff di Fondazione rappresenta un utente del sito importante.
Le interviste e i workshop
Un altro elemento chiave del progetto, emerso grazie alle interviste con lo staff di Fondazione e grazie ai racconti di situazioni reali di dialogo con gli utenti del sito, è stato ridefinire un vocabolario chiaro e condiviso tra l’ente e i suoi utenti. L’analisi dei flussi nel sito precedente ha infatti evidenziato come alcune debolezze tassonomiche causassero percorsi utente non fluidi, con informazioni difficili da “scovare” a causa della struttura complessa.
Un linguaggio a volte troppo tecnico, unito ad alcuni bias su cosa sia una fondazione (spesso confusa con una banca): punti di lavoro…
Limitarsi alla sola analisi delle statistiche di navigazione del sito non avrebbe potuto portare alla definizione qualitativa di alcuni punti di soddisfazione e insoddisfazione degli utenti rispetto al sito precedente in termini di flusso e semplicità nell’individuare le informazioni.
Come non perdersi?
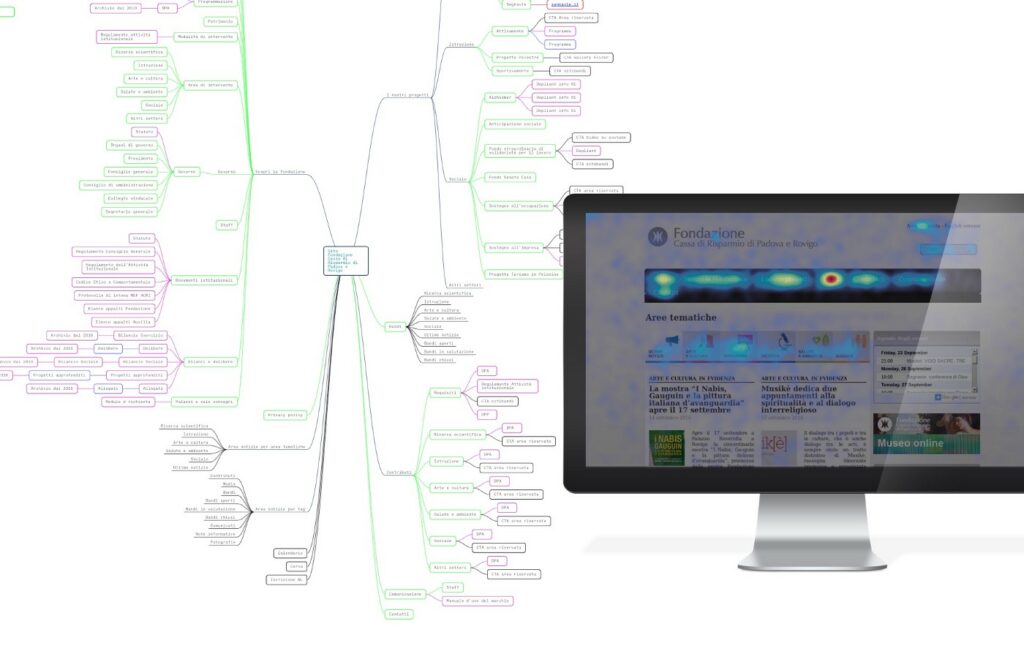
In questo progetto in particolare gli aspetti di navigazione costituivano uno degli elementi sfidanti. La corretta definizione della gerarchia delle informazioni doveva essere accompagnata da una utile distribuzione di entry point ad alcune aree “calde”della piattaforma, lasciando comunque costantemente all’utente, chiunque fosse, la consapevolezza della propria posizione anche in un mondo piuttosto articolato, in cui devono convivere articoli, strumenti per la stampa, processi di candidatura, informazioni puntuali, aree documentali.
Studiare le heatmap del precedente sito web con un tool come Hotjar ha arricchito con i comportamenti tipici degli utenti una visione dell’architettura informativa che spesso tende ad essere costruita come speculare a quella organizzativa anziché orientata alle necessità del destinatario.
In questo caso si parla di architettura delle informazioni (IA) il cui ruolo, riassumendo, è quello di identificare, comprendere e strutturare. Tutto ciò avviene nello stesso momento.

Lo scheletro prima del vestito
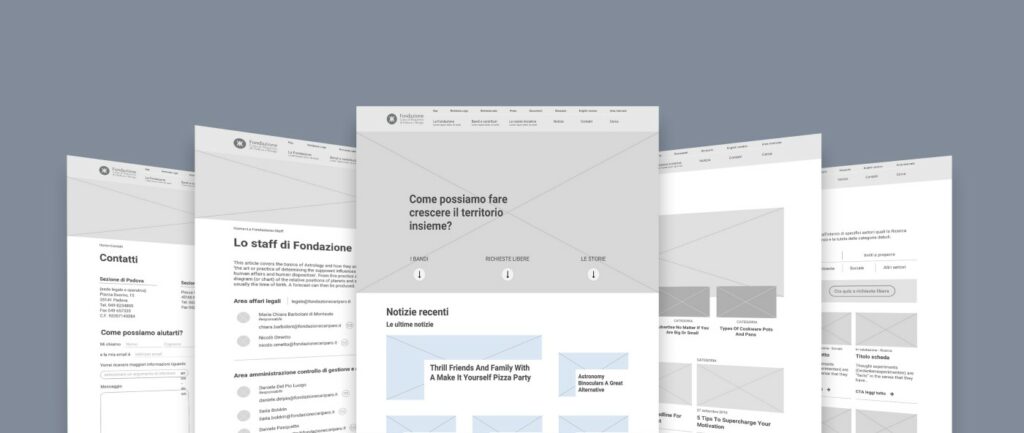
A quel punto… Wireframe! Per noi sono fondamentali.
Molti li vedono come una perdita di tempo, una sorta di brutta copia della versione reale, poco chiara e senza contenuti.
La realtà è che il disegno dei wireframe ci permette di risparmiare un sacco di tempo nella fase successiva. Il suo scopo è sostanzialmente quello di costruire un ordine gerarchico nella visualizzazione delle informazioni. Così si fornisce al committente un primo input su come appariranno i contenuti, utile a schiarirsi le idee su come potrebbero essere fruiti.
I wireframe ci permettono di risparmiare tempo nella fase di design successiva
Grazie ai wireframe possiamo entrare nel dettaglio di ciascuna pagina, e comprendere quali elementi saranno presenti nel suo interno, e che obiettivo quella pagina raggiungere. A cosa serve, insomma. Uno step ancora più decisivo consiste nel creare una navigazione tramite un hotspot tra le pagine, allo scopo di mostrare, fin da subito, il flow possibile. In Identity Atlas utilizziamo fortemente InVision, un tool che ci permette di risparmiare molto tempo nella creazione di piccoli prototipi da condividere con il cliente. Nel caso della Fondazione Cassa di Risparmio di Padova e Rovigo, abbiamo “navigato”, insieme al cliente, tra le pagine create, ragionando in maniera più approfondita su posizione degli elementi, gerarchie e comportamenti. Visualizzazioni di questo genere aiutano a rendere l’utilizzatore finale (o il cliente) più accorto in fasi normalmente troppo teoriche o astratte per essere comprese appieno.

La UI e l’atomic design
Per quanto riguarda i nostri progetti digitali, stiamo cercando di implementare gli aspetti legati all’atomic design, una metodologia sempre più diffusa per creare i singoli elementi di un’interfaccia.
Per non entrare troppo nel dettaglio (più di quanto sia già possibile fare nel blog di Brad Frost), sostanzialmente l’atomic design prevede che si incominci dal design degli elementi più piccoli, gli “atomi”, per poi andare via via a comporre dei componenti più articolati: molecole, organismi, template e pagine, eredi della costruzione del più generale sistema di identità.

Tutti questi pezzetti realizzati in precedenza ci permettono così di riempire e di modulare le varie pagine in maniera intelligente. Le pagine non sono altro che lo step finale di un processo di atomic design.
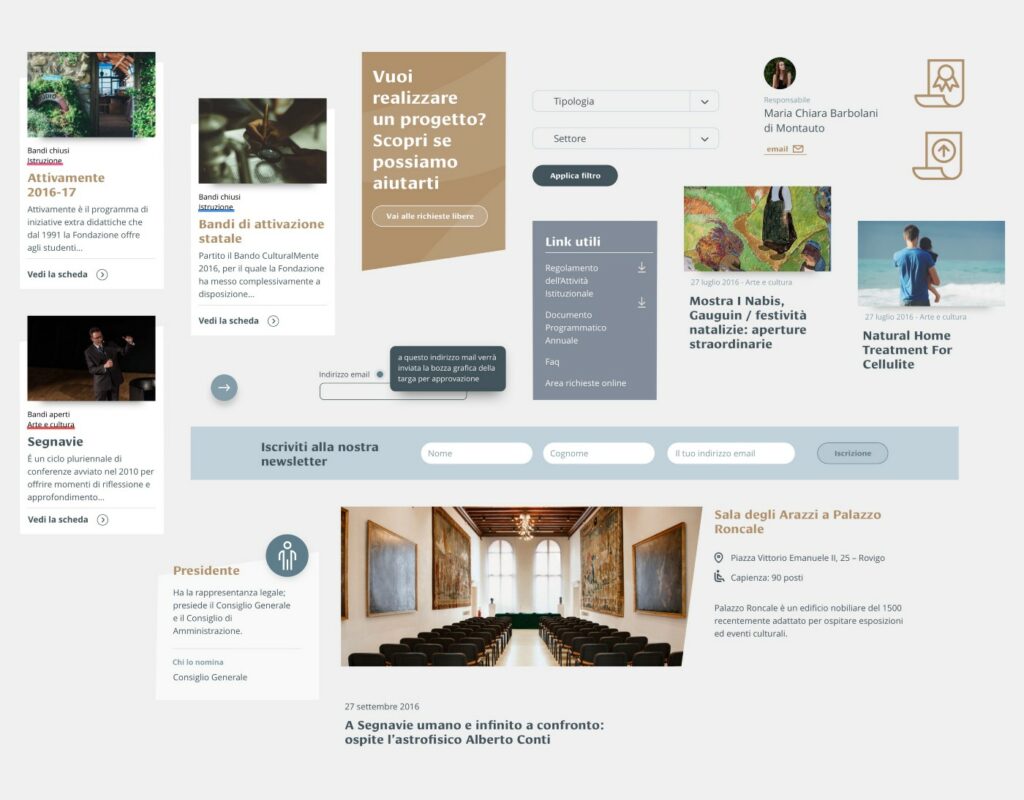
Ma facciamo un piccolo passo indietro, rimanendo però in questa fase del lavoro, la più tangibile dell’intero processo. Una volta delineati i wireframe si passa al design di tutti gli elementi che andranno a caratterizzare il sito, tra i quali abbiamo in primo piano:
- la palette cromatica: passiamo alla definizione di una palette cromatica in linea con l’identità del brand che rappresentiamo. In questo caso abbiamo effettuato un leggero restyling al logo di Fondazione e ne abbiamo approfittato per allineare i colori già esistenti, e proporne di ulteriori per rafforzare la comunicazione visiva;
- tipografia: un carattere o un set di caratteri, in genere uno più di impatto per i testi di header ed uno a supporto per le dimensioni minori e garantire una maggiore leggibilità, specie per i testi più corposi. Non è una regola, ma è buona norma avere a disposizione almeno una famiglia di font con più pesi, così da poterli sfruttare in situazioni diverse, come gli hover, i link, ecc.;
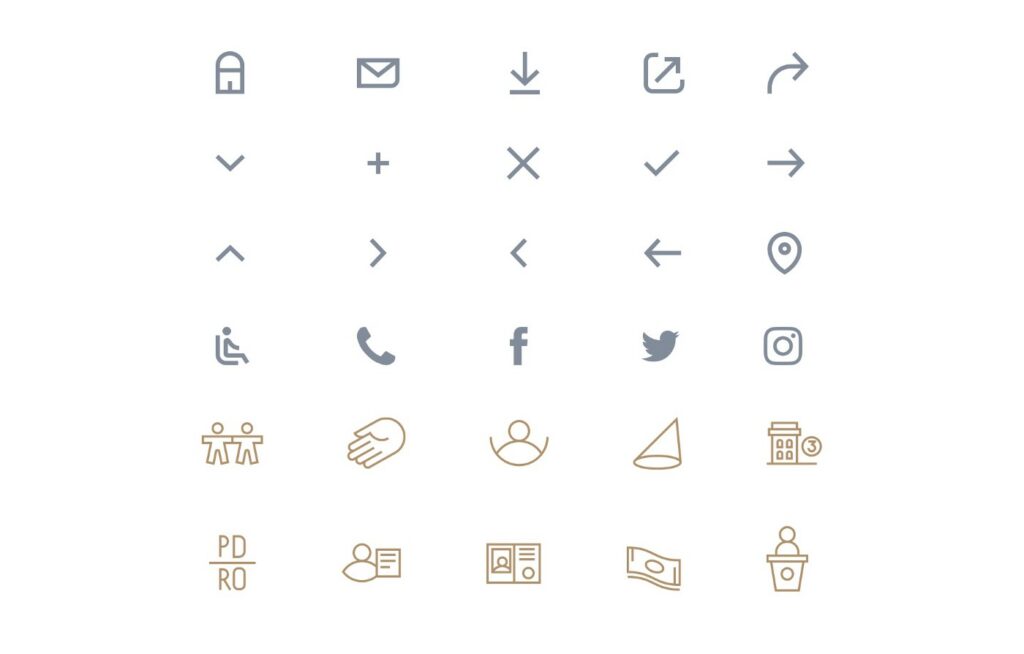
- iconografia: per un progetto di questo genere, abbiamo ritenuto fosse più caratterizzante disegnare da zero un set di icone specifico, in modo tale da rafforzare l’identità rinnovata, evitando così l’utilizzo di icone standard. Abbiamo disegnato delle icone specifiche anche per le funzioni più semplici, come le frecce o il tasto cerca;
- linguaggio fotografico/illustrativo: la presenza di immagini fotografiche o di illustrazioni, a meno di lavorare su di un sito con soli contenuti testuali, è data per scontata; quello che ci interessa però, è che ci sia una logica dietro alle immagini utilizzate, o perlomeno uno stile che si sussegua nel tempo, con la creazione e l’inserimento di nuove immagini. Per questo è importante delineare alcune linee guida riguardanti le foto, specificandone lo stile da mantenere nel tempo, e le variazioni ammissibili.


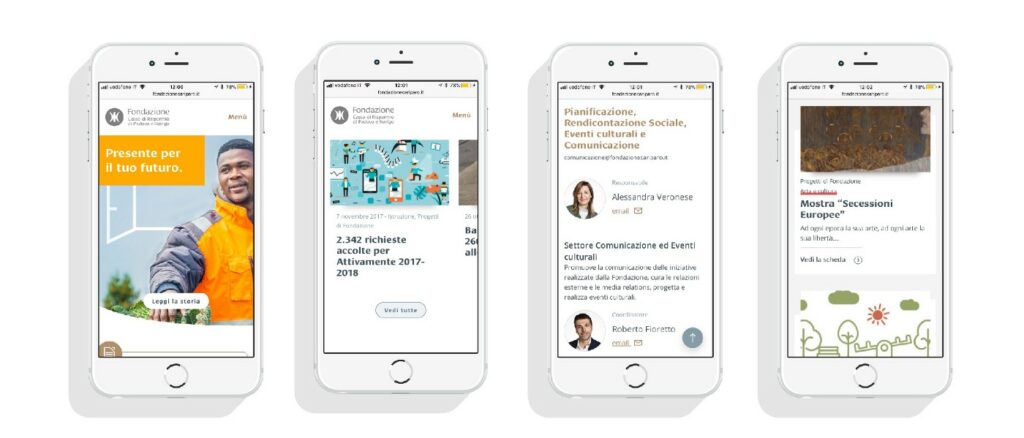
Il mobile prima di tutto
È una prassi ormai affermata quella di sviluppare un sito partendo dal suo lato mobile. Anche gli sviluppatori con cui lavoriamo, non fanno che invitarci (ed incitarci) a consolidare questa pratica. Questo perché la visualizzazione su mobile è sempre la più difficoltosa, specie nei casi di siti molto articolati e con contenuti meno “standard”. Partendo da un’interfaccia desktop, per poi ridurre ed infilare ogni elemento nell’interfaccia mobile, avremo sempre quella sensazione di schiacciato e di stretto. Guardando l’interfaccia così creata sul nostro telefono, non ci sembrerà una situazione armoniosa, nella quale i singoli pezzi si adeguano alla viewport proposta.

E la user experience?
Quanto fatto fino a questo momento (gli studi preliminari, l’architettura dell’informazione, la definizione delle personas, i wireframe, le linee guida, i comportamenti, il layout responsive e l’interfaccia in sé), sono tutti i momenti in cui abbiamo anche solo teoricamente toccato la user experience. Il fatto è che non esiste una fase di progetto più adatta di un’altra per svilupparla, ma ognuna di esse può restituirci, in chiave finale, dei risultati importanti per la sua definizione. Certamente, quando arriviamo al design dell’interfaccia, siamo giunti allo step esplicitamente dedicato alla user experience, però siamo convinti che non esista un’unica ricetta da seguire per la progettazione di un sito web.
Ogni interfaccia è quasi un caso a sé, poiché necessita di strumenti disegnati ad hoc, in alcuni casi progettati coinvolgendo parte degli utenti finali, proprio come è successo a noi. Il racconto del progetto per la Fondazione Cassa di Risparmio di Padova e Rovigo, è un esempio di ciò cui un progettista è chiamato a far fronte. Raccontare la nostra esperienza diretta, ci sembra il modo migliore per riportare un esempio concreto.
In ogni caso, di fronte al design e ai prototipi realizzati, possiamo finalmente iniziare a rendere reali i flussi ipotizzati in precedenza, e a validarne con sicurezza la loro efficacia; magari l’aiuto di uno user test, quando possibile, rende tutto più semplice. Se anche tua mamma è in grado di utilizzare agevolmente il sito che hai disegnato, vuol dire che sei a cavallo!


